A Look at the History of Web Design - Part 2: What Color is That?
27th Mar 2013

Designers love color. They are particular about color fidelity. In traditional design mediums, techniques to precisely control color are mature and reliable. Historically, on the web color depended entirely on the user’s computer’s capabilities. Computer monitors varied greatly in quality, and computers with “full” color capability were far less common. This was the age of 8-bit color (256 colors) on most desktop computer systems, seriously lagging behind the game console industry. It was not uncommon to run into a 16-color system from time to time.
Even if you limited your color selection to 256 colors, there was no guarantee that the person viewing your site would see the same 256 colors you intended. If the color you selected was not present on that computer, a couple different things might happen. The computer might choose the color it had that was closest to the specified color, and the computer’s idea of “close” was often surprising. Or it would dither the color – using single dots of colors it had to mimic the requested color. Neither of these produced satisfactory results. Worse, you could use the same color in a graphic and also in a background and the computer might choose two different methods to display the same color. (But it matches on my screen!)
To improve the situation, a selection of 216 colors were identified that would be less likely to dither or be swapped. The colors were selected because of the number values used to define are evenly distributed, not with respect to what they look like or how well they work together aesthetically. Nevertheless, the web safe palette became an article of faith for web designers.
Once computers advanced to where more of them had 16-color graphics (also known as 64k colors) you’d have thought the situation was improved. However, it turned out that only 22 of the original 216 colors were reliably displayed without inconsistent remapping. Hope you like green, because most of these “really safe” colors are shades of green and yellow.
“Full color” graphics capability (24-bit and higher) was a costly upgrade for most users, and was often limited to graphics workstations and high end gaming systems due to the increased memory required to represent full color and the processing power to move the data around efficiently. Thanks mostly to the computer gaming industry, “full color” graphics capability became less costly and more prevalent as the years passed. With “full color” we no longer need to worry about color substitutions. But as recently as 10 years ago (2003), only 50% of web site visitors had full color. Today, 98% of web visitors have full color capability.
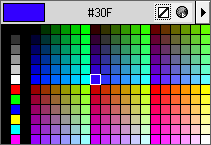
While the need to be concerned about “web safe” colors has long passed (in internet time), relics of it still persist in software color pickers like this one.

Technical Side Bar -- About Color or Why the “Scare Quotes” Around “Full Color”
Computer screens, tablets, cell phones and televisions all display colors by mixing three primary colors: Red, Green and Blue (RGB). These are not the same primary colors you learned in painting class (yellow, red, blue) or used in the printing industry (cyan, magenta, yellow, black or CMYK) because on the screen, we are mixing with light. When mixing with light, if you turn all the colors all the way up, you get white; all the way off, and you get black. So every dot on the screen is a mixture of three colors, each color with some value between all the way off (0%) and all the way on (100%). Computers use one character (or byte) to store the value of each primary color, which means there we are limited to 0 to 255 for these values. With 256 possible values for each primary color, there are 256 x 256 x 256 = 16,777,216 different combinations possible. But the human eye can differentiate far more colors than this. Most of these colors are outside these limits … whiter than white, blacker than black, redder than red, etc. The limits of a color system are the called Color Gamut, and colors outside the gamut cannot be shown. The gamut for computer screens (RGB) is a subset of all the colors possible, and colors outside the gamut cannot be displayed.
Color specifications in html or in CSS styles are most often represented in hexadecimal notation like #3300FF, which means #33 for red, #00 for green, and #FF for blue. #00 is all the way off, and #FF is all the way on. Fortunately, most color tools give easy translations to this value for us, so we don’t have to think too much about it.

